
I help companies design digital products and transform their business ideas into a functional and visual reality.
One of the essential ingredients of my process is to constantly explore new trends and inspiration, as well as learning new tools to be more efficient and productive.
Gifted with a passion for creating digital products that inspire and bring value, making your business stand out is one of my best talents. Let's start creating something meaningful together!










For keeping a structured and organized process, it is important to have a defined a path to be more efficient and keep track on everything we do. This is my process:
We decide on a goal for the website, then prepare the information architecture, to give direction to the content and a purpose behind it.




I start to explore things, design trends, references of what other companies in the same field are doing, to get inspired.
I started focusing on the placement and structure of the content, within components or sections, without spending time on aesthetics.




Before jumping to set up the whole design. I define the global fonts, colors, backgrounds, buttons, navigation bar, to have a clear foundation to follow.
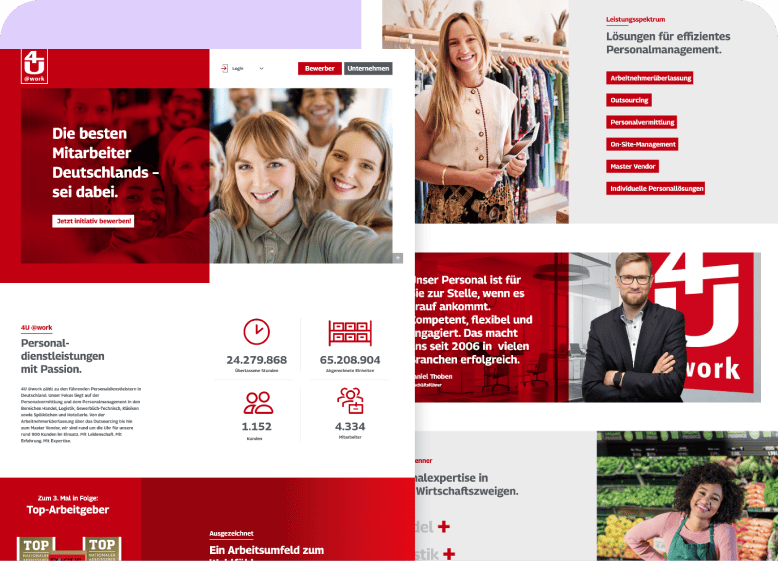
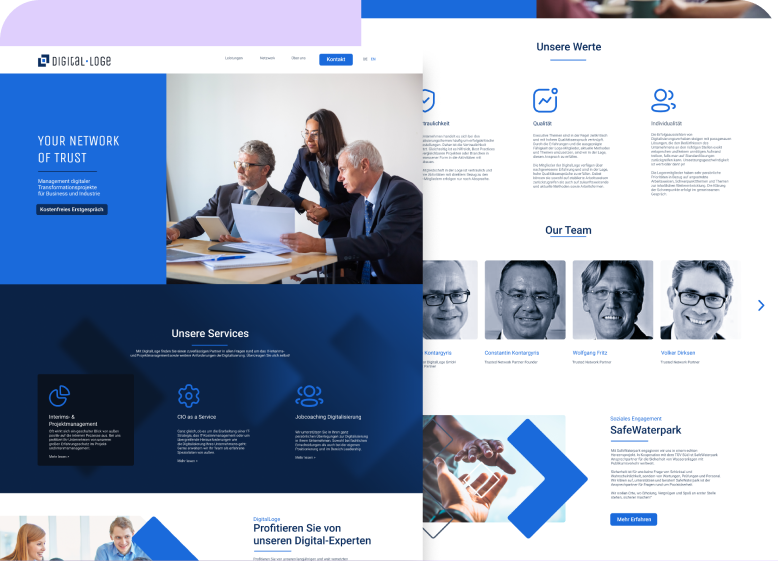
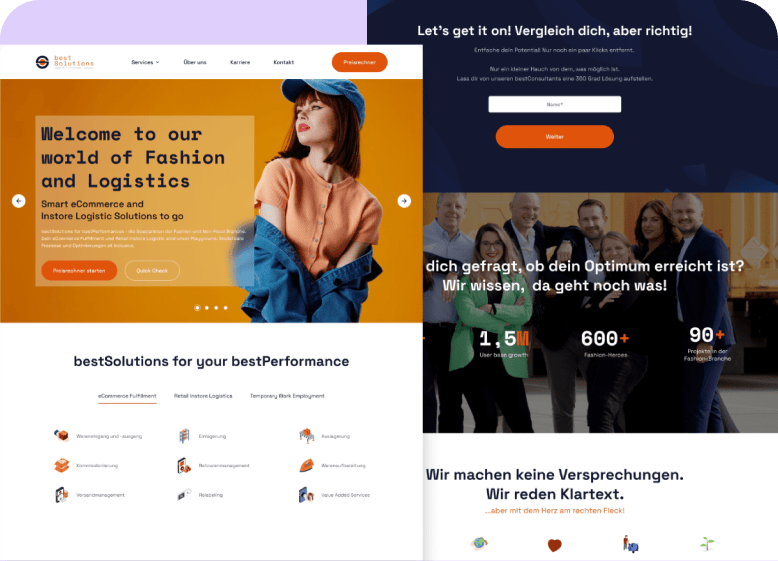
Once we have defided the design system, it's time to take those defined global elements and proceed further with selecting the look and feel for each section of the website.




The final step is to bring to life this wonderful project we have developed. The implementation to take it online is using wordpress or webflow.
Let's start working together. You can drop me a mail, or fill the form. I’ll get back to you within 24 hours.